Support for ASP.NET MVC projects
It's been a long time coming, but I have finally started implementing support for ASP.NET MVC projects. Specifically, this means support for .cshtml and .vbhtml files.
Version 6.1.8 contains a beta version of MVC support, in which the files are scanned, and you can select texts for translation.
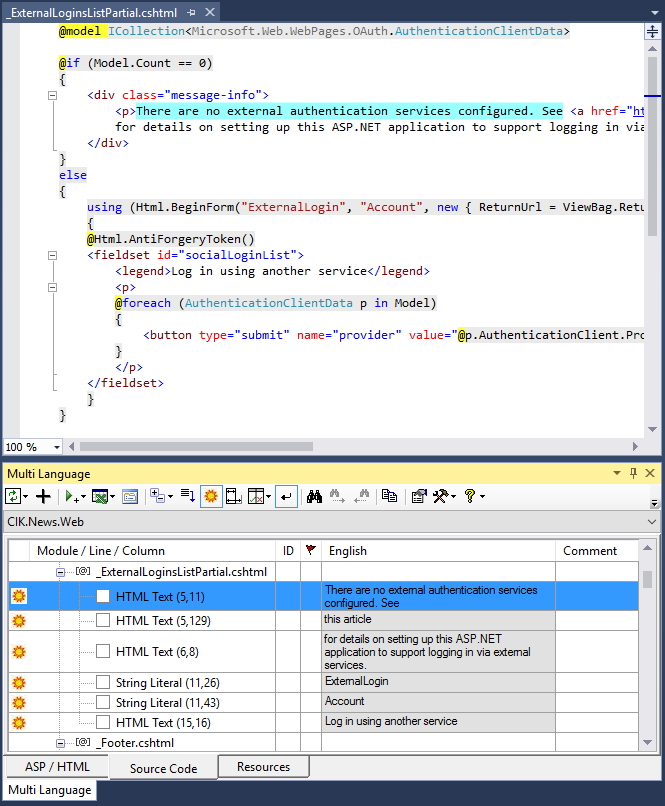
After scanning an MVC project, the .cshtml or .vbhtml files are shown in the source code tab, as shown in the following screen shot.

There are two kinds of text strings:
- HTML texts
- String Literals in the C# or VB source code
If you select a row in the Multi-Language grid, the text is selected in the editor window (as you can see above).
(I have modified the colour for selected text in an inactive window so you can see it better.)
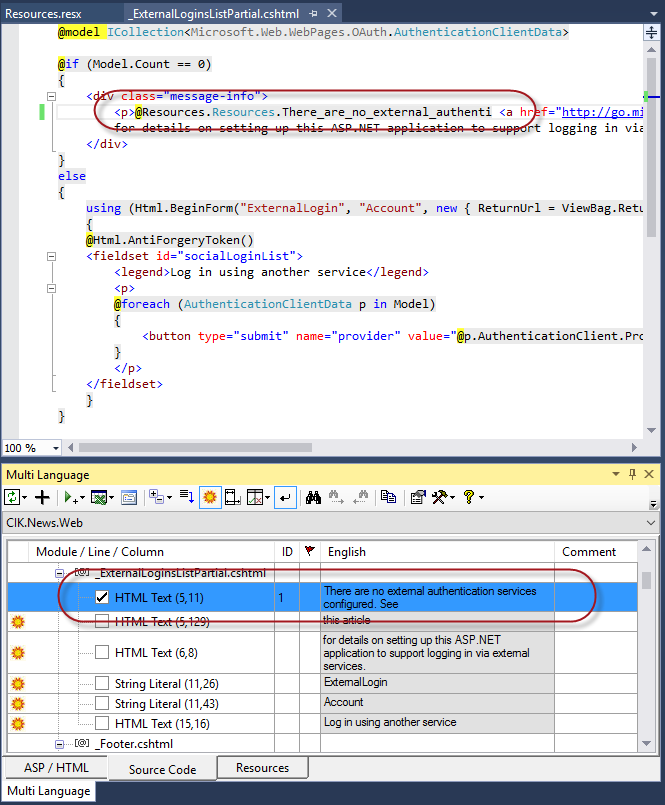
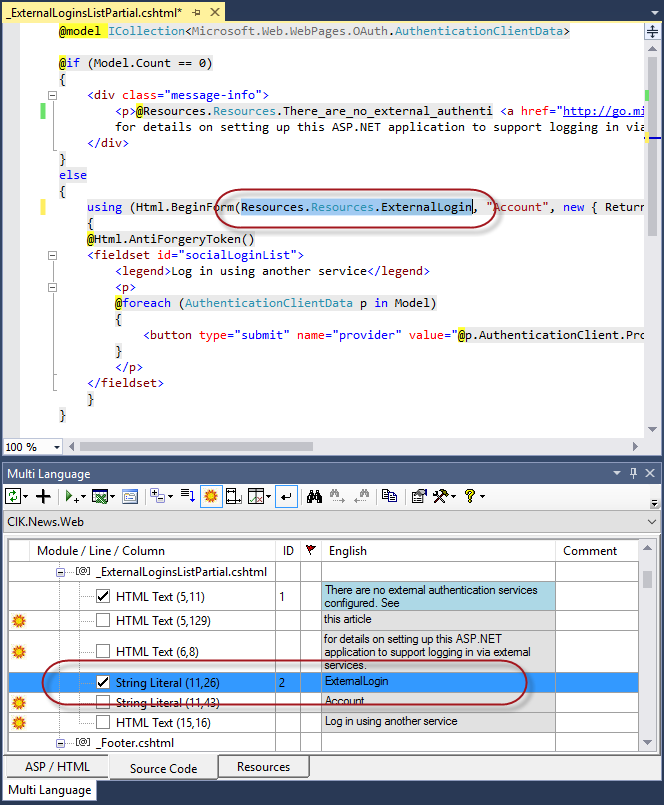
When you select a text for translation, a resource string is created and the text is replaced with a reference to the resource string.
For HTML text, the resource name is prefixed with an @ symbol, to switch to C#/VB code mode.

For String Literals, the text is simply replaced with the resource name.

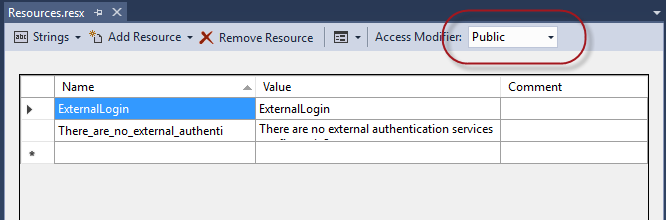
Accessing the resources requires that the access modifier on the resource file is public. You might have to change this.

(Multi-Language could probably do this automatically, but the current version does not.)
I think that is enough to make a working localization.
Hiding texts with the sun/moon symbol does not yet work. In fact, I don't really know how I am going to implement it.
I haven't yet looked at features like Searching, of Filtering with regular expressions, so they probably don't work.
If you select a string in the text editor and click on the  symbol on the Multi-Language toolbar, then it should locate the string in the grid. This command is not in the code editor context menu, because I can't figure out how to make it appear there!
symbol on the Multi-Language toolbar, then it should locate the string in the grid. This command is not in the code editor context menu, because I can't figure out how to make it appear there!
At present, I am not really sure how usable this is. The example above shows the text:
There are no external authentication services configured. See this article
for details on setting up this ASP.NET application to support logging in via external services.
split into three separate texts:
- There are no external authentication services configured. See
- this article
- for details on setting up this ASP.NET application to support logging in via external services.
which would be stored as three separate resource strings.
It might be better to store the complete text (with the link) in one resource string. You could do this by selecting the first string for translation, and then cutting and pasting the rest of the text into the multi-language grid, but that is a bit messy.
It would be good to get some feedback on things like that, because I am not really ASP programmer myself.
Phil
